

配置方法に関するプロパティについて
position - 配置方法を決める
これと、後述の「top」「left」「bottom」「right」を併用することで、配置方法を設定できる。
| static | 通常の位置に配置(デフォルト値) |
|---|---|
| rerative | 通常の位置を基準とした相対的な配置 |
| absolute | ウィンドウor親ボックスを基準とした絶対的な配置 |
| fixed | ウィンドウを基準とした絶対的な配置。位置も固定になる |
top,left,bottom,right - 端からの距離を設定する
ただしpositionプロパティにて「relative」「absolute」「fixed」を指定している必要がある。
| top |
それぞれ、「上」「右」「下」「左」からの距離。 autoを指定すると自動になる。 単位を指定する場合は、こちらを参照 |
|---|---|
| right | |
| bottom | |
| left |
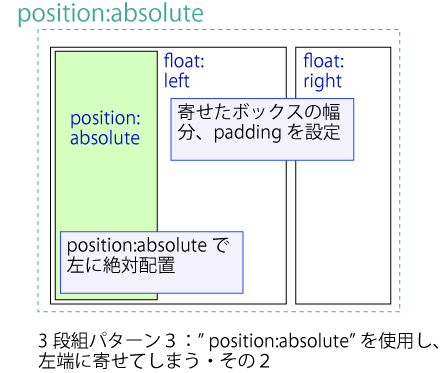
3段組の方法について・続

大きく2つのdivでまず、左・右への回り込みを構成する。その後、黄緑部分を「position:absolute」にて左端に表示されるように設定し、左のブロックをその分「passing-left:」で余白を作って3段組みを実現させている。
ただしdivの中に「padding」を設定する場合、firefox向けに気をつけなければならない点がある(詳細は次の項目にて)
float等で回り込みをかけた要素に「padding何がし」をかけるとレイアウトが崩れる件について

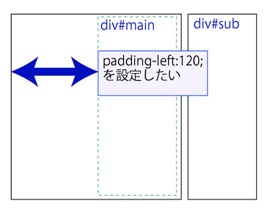
div要素で囲んだ二つのブロック「main」「sub」の二つがあり、「main」には「float:left」、「sub」には「float:right」により回り込みが設定されている。
このとき、mainの本文左側に120pxの余白を作りたい。

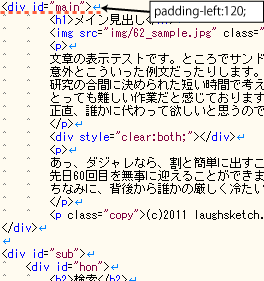
このとき、div要素「main」に直接「padding-left:120;」を設定すると、IEでは正常に表示されるが、Firefoxは「sub」が「main」の下に移動してしまう。

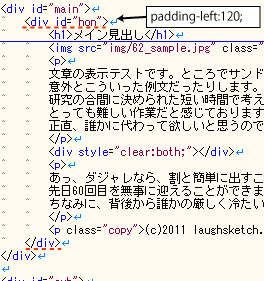
そこで、「main」の内側をもうひとつのdiv要素(ここでは「hon」を作っている)で囲み、そこに「padding」を設定すると...firefoxでも正常にpaddingが適用されたページが表示される。
「sub」にpaddingを適用させたい場合も同様である。また、この方法は「div」にborderを設定したい場合も有用である。(線を引いた分、firefoxはレイアウトが押し出されて表示されてしまうため…だとおもう)
- ちなみに、paddingした分や、borderを引いた分、全体の幅・高さを加減する方法もある。(そっちのほうが正攻法かも)

- 今日は何もないよ