

サイト作りに役立つ、firefoxのプラグイン
UserAgent Switcher - 携帯用サイトをPC上で表示確認する
URL:https://addons.mozilla.org/ja/firefox/addon/user-agent-switcher/
UserAgent(使用しているブラウザの情報)を変更することで、携帯電話向けのページがPC上で正常に表示されるか確認することができる。
ただしUserAgent名は自分で設定しなければいけないので、ちょっと上級者向けかも。
firebug - 編集と表示確認をブラウザ上で行える
URL:https://addons.mozilla.org/ja/firefox/addon/firebug/
webページの表示確認を行えるほか、直接ソースを編集しながら表示結果をリアルタイムで確認することができる。
Extended Statusbar - 表示時間・速度・画像数をステータスバーに表示させる
URL:https://addons.mozilla.org/en-US/firefox/addon/extended-statusbar/
製作したwebページの表示速度が、閲覧者にとってストレスのない程度かどうか?などをチェックするのに便利。
また、アクセス増加等によるサーバ負荷が高いときに、表示遅延が起こっていないか確認する場面等にも使うことができるだろう。
SBMカウンタ - ソーシャルブックマークサービス(SBM)からの被リンク数を確認する
URL:http://miniturbo.org/products/sbmcounter/
現在表示されているページにおける、主なソーシャルブックマークサービスからの被リンク数を数値で表示してくれる。
自分のページはどれだけ注目されているんだろう?といったことを調べるときに便利。
SenSEO - 検索クローラーが閲覧する情報を表示してくれる
URL:https://addons.mozilla.org/en-US/firefox/addon/senseo/
現在のページにおける検索クローラー(※)が閲覧する情報(meta要素、title要素、robots.txtなど)を表示してくれる。
ここで確認できる情報が、検索サイトでの検索結果に反映されるため、「自分のサイトを検索結果の一番上に表示されるようにしたい!」等を考えている人向けかも。
なお、使用するためには「firebug」がインストールされている必要がある。
検索クローラー:検索対象のページに関する情報を集めるために、ネット上を巡回しているソフトウェアのこと。
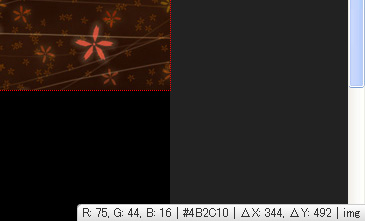
ColorZilla - ブラウザ上でポイントした箇所の色に関する情報を表示する
URL:https://addons.mozilla.org/ja/firefox/addon/colorzilla/
 マウスでポイントした箇所の色について、左記のように表示してくれる。お気に入りの色があったら、このアドオンで即ポイントするといい...と思う。
マウスでポイントした箇所の色について、左記のように表示してくれる。お気に入りの色があったら、このアドオンで即ポイントするといい...と思う。
あと、「目視で確認しにくい部分の色」が製作者の想定どおりに設定されているか、数値で確認したいときに便利。(画像端とページ背景色の境目とか)
Popup ALT Attributes - alt属性の内容をポップアップで表示する
URL:http://piro.sakura.ne.jp/xul/_popupalt.html
ポイントした要素に「alt属性」が設定されていると、InternetExplorerではポップアップ表示されるが、Firefoxでは表示されない。
このアドオンはFirefoxでもポップアップ表示されるようにしたものである。img要素に対してちゃんと代替テキストが設定されたか確認するときに便利。
Webdeveloper - web製作を補助する拡張機能
URL(日本語版):http://lab.tubonotubo.jp/tools/webdeveloper/index.html
このアドオンを導入すると、「Cookie、java、cssを有効/無効にする」「ブラウザのキャッシュを削除する」「リンクのパスを表示する」といった、製作者向けの
さまざまな拡張機能を利用することができる。
ほかにも使用できる機能はたくさんあるので、ぜひURL先のページをチェックして欲しい。
table要素に関するプロパティまとめ・続き
table-layout - 表の表示方式を設定する
table要素は、通常すべてのデータを読み込んでから表示を開始するため、セル数が多くなるにつれて表示にかかる時間が多くなる。
この「table-layout」プロパティを状況に応じて変更することで、表示時間を短縮させることができる。
| auto |
自動レイアウトアルゴリズム 表全体のデータを読み込んだあとに、表示を開始する(デフォルト値) |
|---|---|
| fixed |
固定レイアウトアルゴリズム 1行目を読み込んだときに、表のレイアウトを決定して、その後すぐに表示する |
- fixedを使用するときには、あらかじめ表の幅を「width」で指定する必要がある。
empty-cells - 空のセルの表示・非表示について設定する
empty-cellsを設定することで、データが入っていないセルを非表示にするか、表示させるかを決めることができる。
| show | セルを表示させる(デフォルト値) |
|---|---|
| hide | セルを非表示にする |
- ブラウザによっては表示が反映されない場合がある
caption-side - 表題の表示位置について設定する
caption要素の表示位置について、設定することができる。
| left | 表の左に配置 |
|---|---|
| right | 表の右に配置 |
| top | 表の上に配置 |
| bottom | 表の下に配置 |
- ブラウザによっては表示が反映されない場合がある
- left、rightを設定するときは、caption要素の幅を設定しておかないと、縦長に表示されてしまう
- text-align、vertical-alignと組み合わせると、より細かい表示位置を決められる
visiblity:collapse - 指定した範囲を非表示にし、つめて表示させる
| visiblity:collapse | 指定した範囲のセルを非表示にして、詰めて表示させる |
|---|
- ブラウザによっては表示が反映されない場合がある(「サンドボックス54」参照)
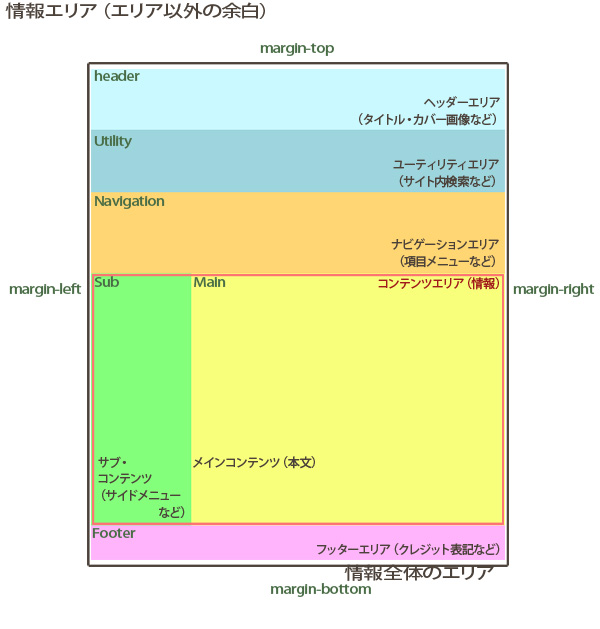
webページの構成要素

webページを作るおおざっぱな流れ

- 今日は何もないよ?