

今日のおさらいはありません

CSS:ルビについて
ルビの表示位置、表示間隔について、設定できる項目を以下に示す。
※なお、ルビが正常に表示されないブラウザもある
ruby-align:ルビの表示位置
| auto | 自動 |
|---|---|
| left | 左寄せ |
| center | 中央寄せ |
| right | 右寄せ |
| distribute-letter | 両端揃え |
| distribution-space | 均等 |
| line-edge | 行端揃え |
CSS:ruby-overhang:ルビの表示領域を指定
※CSS3.0の草案を先行採用したもの。設定してみたものの、IE上での差異は見られなかった
| auto | 自動 |
|---|---|
| whitespace | スペースまではみ出す |
| none | はみ出さない |
ruby-position:ルビの表示箇所を指定
| above | 対象文字の上に表示 |
|---|---|
| inline | 対象文字の後ろに表示 |
CSS:文字の変換について
スモールキャピタル:font-variant
これを設定すると、小文字を「大文字が縮小した形」に見かけを変更することができる。
| normal | 使用しない(デフォルト値) |
|---|---|
| small-capital | スモールキャピタルを適用させる |
大文字と小文字の変換:text-transform
これを設定すると、英単語の大文字、小文字を変換することができる。
| none | 使用しない(デフォルト値) |
|---|---|
| capitalize | 先頭文字を大文字に変換 |
| uppercase | すべて大文字に変換 |
| lowercase | すべて小文字に変換 |
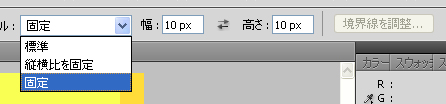
Photoshop:範囲指定について

範囲選択ツールを選択後、上部の「スタイル」より「固定」を選択することで、
任意で指定した固定の選択範囲を選ぶことができる。

- CSSにて、値:プロパティの後ろに「!important」と入力すると、すべての設定よりも優先順位が高くなる。
- Photoshopにて、ディスプレイドライバで問題が発生したため、GPU拡張機能が一時的に無効になりました。』の対処法(Pentan.info)
(c) 2011 laughsketch.com / confeito7